- 初心者がブログ執筆時に意識すること
- 仕事にも活かせるかも⁉︎簡単な5つのポイント
はじめに
アラサーズボラOLまりです。
ブログを初めてもうすぐ1ヶ月が経とうとしています。
おかげさまで皆様から温かい言葉をいただきました!
まりさん🥺
ブログがはじめから綺麗でびっくりしました✨
はてなブログを僕は挫折したのでこんなに美しく作れるのかと感激です😊
これからのブログ更新応援してます🙆♂️
— ぷるすけ🍎医学生投資家 (@pulusuke1chance) 2020年8月12日
凄いですね😳
初めからこんなに纏まった記事が書けるなんてお主、天才や‼️笑
次の記事を楽しみにしてます🥳
— さゆ🐢楽天ポイント投資家🅿︎ (@osayu55) 2020年8月14日
まりさま❤️記事読みました(● ˃̶͈̀ロ˂̶͈́)੭ꠥ⁾⁾ブログ始めたばかりとは思えない完成度👧✨失敗談ありっていうタイトルも、SEO的にめちゃくちゃいい❤️
— 投資OLちゃん (@OL20225358) 2020年9月6日
ブログをたくさん書いていらっしゃる方からもお褒めの言葉いただきました!ありがとうございます😊
その中でも特に「初心者なのにブログが読みやすい」と数多くのコメントをいただきました。
ちなみに私、ブログに関する勉強一切何もしていません。
※強いて言うなら、HTMLコピペする為に検索したくらい…笑
文章力もそんなにありません。笑
国語の宿題は答え見ながら終わらせていたくらい、文章苦手です。笑笑

ダメやん・・・
そこで今回は、超初心者でもできるブログ記事のポイントについて簡単に記載したいと思います‼️
もちろん、世の中にはたくさんの素晴らしいブロガーさんがいますので、あくまで私個人の主観です。
しかし…!
私は1ヶ月前までは100%読者の立場にいました。
何事も慣れてきてしまうと、なかなか相手の立場に立てなくなることもあるかと思います。
1ヶ月目の今だからこそ、素人目線で私が意識していることを紹介したいと思います。

初心者の方はもちろん、ブログ慣れしている方も初心に戻ってご覧いただければと思います。
文章に関すること【3つ】

②

①は一目見ただけで「10倍は必要」という情報がすぐに入ってきますが、②は 結局何がポイントか分かりにくいかと思います。
※あくまでめんどくさがり屋の私の視点ですが…
文章内では極力本当に伝えたいキーワードに絞ってアンダーラインは使いましょう!

個人的にはスマホで見て「3行以上」は多く感じます。
行間が多い⇒スクロールする回数が増える⇒手が疲れる⇒(もういいや…Twitter見よ。)

執筆中は相手がブログを見ているシーンをイメージしましょう!
✅具体例を出す
ブログには様々な情報が飛び交っていますが、読者の方がわざわざ閲覧してくれる理由は
・興味関心のある情報を
・(または困りごとの解決策を)
・手短に
・手っ取り早く知りたい
そんな中、抽象的な表現だけではイメージがしにくく、読者の知りたい情報や解決したい情報を提供することができません。
何かを説明する時、皆さんのブログには具体例は書いてありますか?
抽象的なブログはリピートされなくなります。
伝えたいことはなるべく分かり易い具体例を出しましょう!✨

具体例の具体例(?)はブログ内を見ていただければ🤤
デザインに関すること【2つ】
✅箇条書きは枠を使う
「4項目以上」箇条書きが続くようでしたら枠を使うと綺麗で分かり易いです!
先ほどの文章を例に見てみましょう。
<枠ありver.>
ブログには様々な情報が飛び交っていますが、読者の方がわざわざ閲覧してくれる理由は
・興味関心のある情報を
・(または困りごとの解決策を)
・手短に
・手っ取り早く知りたい
に尽きるかと思います。そんな中、〜〜
<枠なしver.>
ブログには様々な情報が飛び交っていますが、読者の方がわざわざ閲覧してくれる理由は
・興味関心のある情報を
・(または困りごとの解決策を)
・手短に
・手っ取り早く知りたい
に尽きるかと思います。
そんな中、〜〜
どちらがわかりやすいですか?
面倒かもしれませんが、箇条書きは枠でまとめて書きましょう!
✅画像を使うときの注意点
画像を活用している方も多いかと思います。今回は画像の背景が白い場合の注意点です!
下記の画像で比較してみたいと思います。
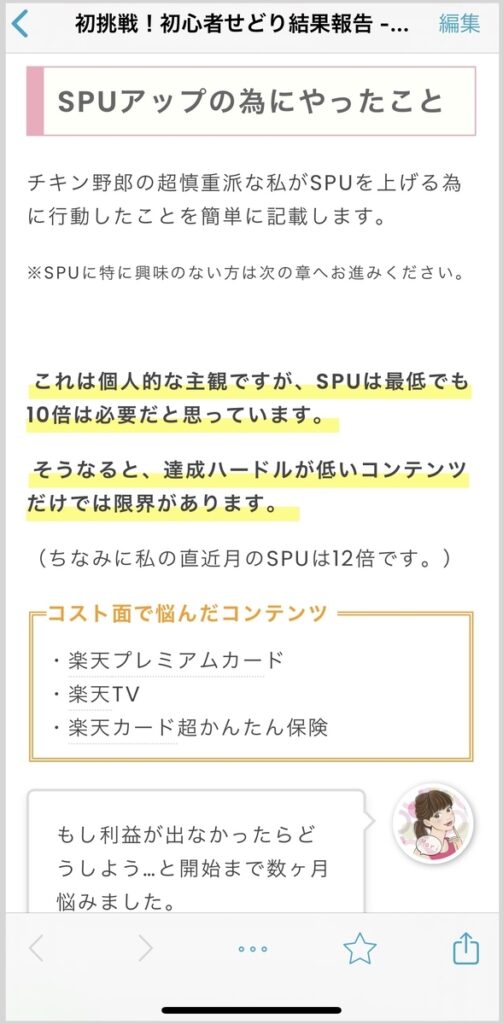
①

この上記画像が①です。確認しましたか?
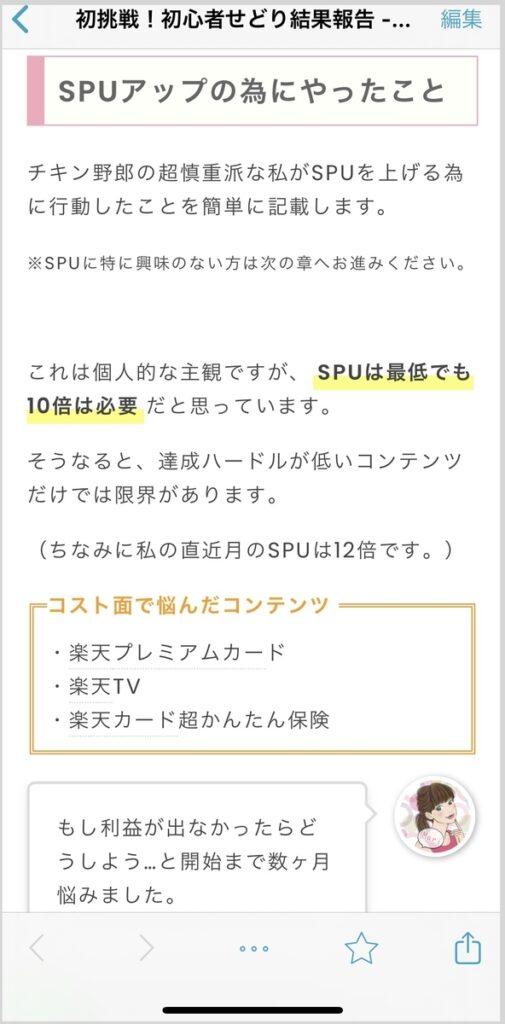
②

この上記画像が②です。確認しましたか?

②の最後のコメント、画像内の文章かと思ったわ
と思った人がいたら正解です!画像に枠をつけないと境界線が分かりにくいです。
それだけではなく!(こっちが大事)
ブログには、有料でも無料でも広告がついているかと思います。
もし広告の画像と自分が置いた画像が近くにある場合、
「あ、また広告だ。スルーしよっと」

ExcelやPowerPointだと一発で枠作れるのに、Mac作りにくい〜誰かいい方法あったら教えてほしいです。
まとめ
今回の5つのポイントのまとめです。
いかがでしたでしょうか?「そんなの当たり前だ!」「ここは確かに意識していなかったな」等いろいろな意見があるかと思いますが、最後まで読んで頂きありがとうございました。
あくまで意識していることなので、私にもまだまだ出来ていないことはたくさんあります。

だって私、ブログ歴1ヶ月だし⭐️テヘw
もっとHTMLやCSSの知識を身につけてより良くしていきたいですね!
まだポイントは色々ありますが、とりあえず今回はこの辺で。
今なら読者目線95%くらいの私が無料でブログ添削コメントしますので、良かったらコメント お待ちしていますw
「優しさver.」と「辛辣ver.」のどちらかを選べます❤️
あくまで文章やレイアウト等の素人読者目線です🤤

要らんわそんなサービス…(読者の声)
ということで、ここまで読んでくださった私のファンの皆様、ありがとうございました!笑
———————
⭐️Twitterやってます🤗
愉快なフォロワーさんがいっぱいです!初心者の方や20代の方もたくさんいらっしゃいます👏皆自分の将来や投資について考えていて非常に勉強になります。
















コメント